
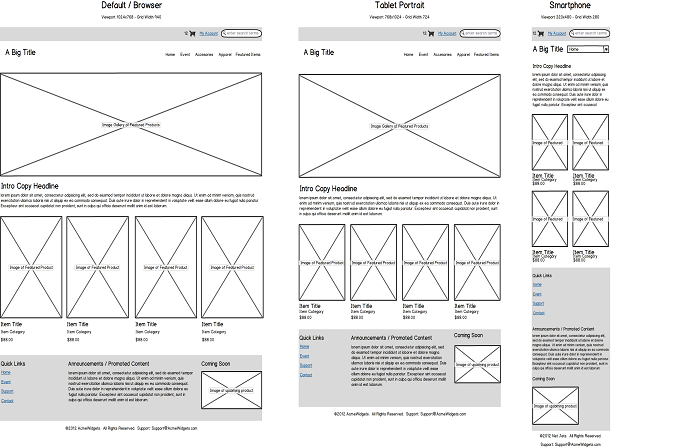
وایر فریم چیست و چگونه یک وایرفریم بسازیم؟
وایرفریمینگ یک مرحله مهم در هر فرایند طراحی وب سایت است. در طرحهای پیچیده و بزرگ از این روش برای تعیین بخشهای مختلف استفاده میشود تا معلوم شود صفحات و عناصر در کجا و با چه هدفی در طراحی به کار روند. وایر فریم یا طرح اولیه وبسایت طرحبندی (layout) صفحه وب است که نشان میدهد چه عناصر رابطی بر روی صفحه اصلی و سایر صفحات وب سایت وجود خواهند داشت. هدف وایرفریم ارائه ساختار بصری پایه است که قرارگیری عناصر مختلف یک صفحه وب را نشان میدهد. به عبارت دیگر یک طرح کلی از طرح بندی صفحه وب است که به فرایند طراحی و توسعه وبسایت کمک میکند. وایرفریم میتواند با استفاده از ابزارهای/نرمافزارهای در دسترس موجود ایجاد شود و هدف آنها این است که منجر به ایجاد یک وبسایت مؤثر شود.
چرا برای طراحی وبسایت از وایرفریم استفاده میشود؟
به عنوان یک مدل طرز کار عمل میکند
یک وایر فریم اساسی ارائه میکند که کمک میکند طراحان فرایند طراحی را شروع کنند و تصمیم بگیرند که چه عناصری مورد نیاز است و در کجا باید آنها قرار بگیرند.
کمک به شناسایی مناطق مشکل میکند
با کمک وایرفریم شناسایی نقاطی که ممکن است ایجاد اشکالاتی در مرحله بعد کنند آسان میشود. این مسائل اگر شناسایی شوند در همان ابتدا اصلاح میشوند و تغییرات مورد نیاز برای طراحی بدون هرگونه تأخیر انجام میشود.
صرفهجویی در زمان
وایرفریم ایجاد آن آسان است و میتواند در صورت نیاز در مدت زمان کم تغییر یابد. بنابراین وایرفریمها با ارائه یک فونداسیون محکم باعث صرفهجویی در زمان میشوند.
بهتر میتوانند برای مشتریها ایده خود را ارائه دهند
عناصر رنگ و گرافیک میتوانند مشتریان را منحرف و توجه آنها را از هدف واقعی سایت دور کنند. وایرفریمها ارائه سادهای از طرحبندی طرح وب هستند و شامل این عناصر نیستند؛ آنها کمک به برقراری ارتباط ایدهها به صورت یک روش واضح و سازمان یافته میکنند که منجر به درک بهتر میشود. با ایجاد Wireframe میتوان ایدههای خود را به شکل تصویر بر روی کاغذ یا نرمافزار پیاده کرد و به صورت شفاهی و تصویری میتوان رابط کاربری ایجاد شده را راحتتر به مشتری خود نشان داد؛ مشتریان همچنین ممکن است پیشنهادات ارزشمندی برای طراحی مؤثرتر ارائه دهند.
مزایای وایرفریمینگ
تسهیل و تنظیم راحت تغییرات بخشهای مختلف طراحی
همانطور که در بالا ذکر شد، تغییرات در یک وایرفریم بسیار آسان برای طرح یک وب است. آنها نه تنها باعث صرفهجویی در زمان میشوند همچنین باعث صرفهجویی در هزینههایی میشود که باید برای تغییرات در طراحی متحمل شد.
بهبود نمایش محتوا
محتوا مهمترین عنصر یک وبسایت و وایرفریمهاست که کمک در ارائه محتوا به گونهای که خوانندگان را جذب میکند و همچنین باعث افزایش قابلیت خواندن میشود. همچنین کمک در نهایی کردن فرمتی میشود که کاربرپسند است.
منجر به ساخت یک سایت کارامد میشود
این در واقع مفیدترین جنبه وایرفریمینگ است که طراحان میتوانند وبسایتهای مؤثری ایجاد کنند که میتواند به طور کامل اهداف مورد نظر آنها را تحقق بخشد. این دلیل خاصی است که باعث میشود وایرفریمینگ به عنوان یک رویکرد عالی برای ایجاد طرحهای وب به کار روند.
یکی دیگر از مزیتهای بزرگ وایرفریمینگ ارائه یک تصویر اولیه است که میتواند برای نشان دادن به مشتری مورد استفاده قرار گیرد. بنابراین وایرفریمها طراح را برای پیادهسازی طرح کلی سردرگم نمیکند، همچنین یک پیش نمایش از وبسایت قبل از شروع طرح ارائه میکند.
چگونه وایرفریمها را بسازیم؟
در سادهترین شکل آن یک وایرفریم تنها یک دسته از مستطیلهای کشیده شده بر روی قطعهای از کاغذ برای نشان دادن محل قرارگیری عناصر یک صفحه است. این بدان معناست که برای شروع نیاز به یک قلم و کاغذ دارید (همچنین میتوانید از یک دستمال سفره، تخته سفید یا هر سطح مناسب دیگری استفاده کنید). بنابراین با استفاده از کاغذ و قلم میتوان طرحهای جالب ایجاد کرد و بدون ابزار خاص طرحهای اولیه مناسبی رسم کرد. طراحی وبسایت بر روی کاغذ ممکن است در ابتدا بی معنا و قدیمی به نظر برسد اما تقریبا هر طراح حرفهای این تکنیک را برای شروع به کار میبرد. بنابراین در ابتدایی ترین شکل آن وایرفریم شما ممکن است یک طرح بر روی کاغذ گراف باشد. یک صفحه خالی یا سفید به شما آزادی کاملی برای طراحی هر چیزی که شما میخواهید میدهد.
نحوه دیگر ساخت وایرفریمها میتواند پیچیدهتر ایجاد شوند و آن به صورت دیجیتالی است که میتوان از ابزارهای خاصی استفاده کرد. بسیاری از ابزاهای وایرفریم هستند که اجازه میدهند به صورت مشترک بر روی یک فایل کار شود؛ تغییرات پیگیری شوند و وایرفریمها به یک نمونه اولیه (prototypes) قابل کلیک تبدیل شوند.
به طور کلی با ترسیم وایرفریمها میتوان بخشهای مختلف و عناصر به کار گرفته شده را به صورت بصری به طور دقیق نشان داد که این امر میتواند کار طراح را آسانتر نماید و بنابراین ارتباط بین طراح و مشتریها را دوچندان کند. کارشناسان وب24 همواره پیشنهاد میکنند که مشتریان قبل از سفارش طراحی سایت به شرکت ها، طرح مفهومی اولیه از چیدمان اطلاعات خود را بر روی کاغذ یا از طریق نرم افزار پیاده سازی کنند؛ این کار کمک بسیار زیادی به آنها خواهد کرد که بتوانند ایده خود را ارزیابی کرده و به صورت دقیق تر به مجری منتقل کنند. همچنین در طراحی وایر فریم نکات مختلفی از لحاظ تجربه کاربری، سئو، راحتی کاربر و کاربر پسند بودن، سرعت لود صفحات و... باید مدنظر قرار گیرد که طراحان سایت با تجربه می توانند در این زمینه کمک زیادی به مشتریان بکنند. مرحله طراحی وایر فریم در بسیاری از شرکتها، از جمله وب24 در داخل شرکت انجام می شود تا طراح بتواند نکات مختلف را در آنها رعایت کند.
طراحی اپلیکیشن اندروید | طراحی وب سایت | شرکت ایده پردازان پاراکس |







